En este tutorial vamos a crear un gráfico para un web site 2.0 usando solo Adobe Fireworks™, aunque ha sido creado en la versión CS3, todos los pasos se pueden hacer perfectamente usando versiones anteriores como la versión 8, CS, o CS2.
Nota: Este tutorial va enfocado para quienes poseen un conocimiento básico sobre el uso de las herramientas de Adobe Fireworks™ y nociones de diseño web. Nivel: Medio.
Este gráfico, claro está, ya ha sido previamente bocetado en papel y lápiz, esa debe ser siempre una buena costumbre que nos evitará dolores de cabeza o perdida de tiempo y nos permitirá agilizar creando el gráfico e ir al grano. Bueno, manos a la obra.
Como vemos, en la conceptualización hemos utilizado un elemento gráfico común que se repite en el diseño, no significa que debemos hacerlo siempre, pero en este caso se sigue la línea gráfica del sitio web.
Bien, vamos entonces a empezar por el layout, creamos un nuevo documento 536 X 272 pixeles.
Los Marcos
Vamos a empezar creando el primero de los marcos que contienen las imágenes:
1- Dibujamos un rectángulo con la herramienta Rectangle Tool de 140 X 114 pixeles.
2- Redondeamos las esquinas del rectángulo utilizando Rectangle Roundness ingresando un valor de 20.
3- Clonamos el rectángulo mediante el menú Edit + Clone o usando el Shortcut Ctrl + Shift D. (El rectángulo debe estar seleccionado).
4- El rectángulo clonado se encuentra ahora encima del primero, procedemos entonces a llevar las esquinas a su estado normal usando Rectangle Roundness lo llevamos a cero.
5- Tomamos el nuevo rectángulo y lo escalamos reducido a un tamaño proporcional de un cuarto de su tamaño original.
6- Ahora seleccionamos ambos rectángulos y lo soldamos mediante el menú Modify + Combine paths + Union
Con este elemento gráfico que acabamos de crear ya tenemos una idea aproximada del layout. Procedemos entonces a duplicarlo hasta crear 3 elementos que nos servirán de marco para las imágenes que insertaremos más adelante y lo alineamos de manera que queden equidistantes uno del otro, asegurándonos de aplicarles un grosor de línea de 4 pixeles.
Desde aquí empezaremos a trabajar con colores que serán identificativos de cada elemento gráfico. Recomiendo siempre definir esos colores en una gama que usaremos para cada uno de los gráficos en matices alto, medio y bajo que nos servirán como color base, luces y sombras, muy importante para conseguir mayor realismo en las ilustraciones. Para esto:
Ya que hemos definido los colores identificativos de cada elemento le aplicamos el color mas fuerte a cada marco.
Las Flechas
El siguiente paso será crear la flecha la cual dibujaremos y luego ilustraremos:
1- Dibujamos un rectángulo de aproximadamente 150 X 70 pixeles.
2- Repitiendo el mismo procedimiento usado para crear los marcos vamos a redondear sus esquinas.
3- Creamos un polígono usando la herramienta Smart Polygon de la caja de herramientas asignándole 3 lados para dibujar un triangulo.
4- Lo rotamos para convertirlo en la punta de la flecha, le modificamos el ancho y le aplicamos Edit + Ungroup para soldarlo al cuerpo de la flecha. En este paso debemos alinear horizontalmente la punta de la flecha al cuerpo.
7- Tal como hicimos con el marco, unimos o soldamos los 2 elementos usando Modify + Combine paths + Union
8- Clonamos la flecha creada y la expandimos para obtener una mas ancha. Modify + Alter path + Expand Stroke con un valor de 8.
9- Le aplicamos un Split para obtener las 2 flechas que ilustraremos.
10- Seleccionamos la flecha mas grande y le aplicamos un relleno degradado o Gradient Fill Linear utilizando el color mas fuerte con una degradación al centro del color base.
11- Seleccionamos la flecha mas pequeña y dibujamos un rectángulo mas ancho encima colocado a partir de la mitad de su altura, usamos Modify + Combine paths + Punch y cortamos la mitad de la flecha.
12- Aplicamos un relleno degradado o Gradient Fill Linear utilizando el color blanco en ambos extremos, en el nivel de opacidad del color superior aplicaremos 60% y en el nivel inferior aplicaremos 0%.
12- Aplicamos un relleno degradado o Gradient Fill Linear utilizando el color blanco en ambos extremos, en el nivel de opacidad del color superior aplicaremos 60% y en el nivel inferior aplicaremos 0%.
13- Eliminamos las líneas de la flecha mas pequeña y a la flecha mas grande le cambiamos el color de la línea a blanco y la aumentamos a 4 pixeles.
14- Ahora agrupamos las 2 flechas, la reducimos de tamaño y le ajustamos las proporciones para que queden parecidas a la imagen:
15- Aplicamos una sombra y luego duplicamos para obtener la otra flecha a la que aplicaremos los colores ya definidos previamente. En este paso podemos jugar un poco con el tipo y la posición del Gradient para obtener mejores resultados. En este caso cambie el tipo de Gradient de ambas flechas de Linear a Radial.
Las Esferas
Bien, ahora nos toca crear las esferas, el objetivo es que parezcan que son de cristal:
2- Aplicamos un Gradient Fill Linear utilizando los tres colores predefinidos aproximadamente igual que la imágen siguiente:
4- Creamos una elipse de color blanco con la que conseguiremos un efecto de brillo en la parte superior de la esfera.
6- Duplicamos el círculo mas grande, le aplicamos un color negro solido y le eliminamos el efecto de Inner Glow. Dibujamos encima una elipse, la alineamos verticalmente y le fundimos con un Join. Finalmente escalamos de forma proporcional a un tamaño de 120 X 120 pixeles.
7- Le aplicamos un efecto de Gaussian Blur (aproximadamente 2.0) y le bajamos la opacidad a un 10%.
7- Le aplicamos un efecto de Gaussian Blur (aproximadamente 2.0) y le bajamos la opacidad a un 10%.
8- Para crear la sombra dibujamos una elipse del color mas fuerte, le aplicamos un efecto de Gaussian Blur (aproximadamente 5.8) y le bajamos la opacidad a un 45%.
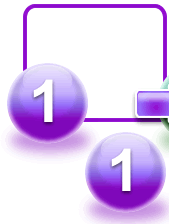
9- Escribimos un numero 1 de color blanco, en mi caso usé una tipografía Arial en negrita a 60 puntos justificada al centro.
El Reflejo
En este paso agregaremos el reflejo de las esferas.
1- Seleccionamos una esfera junto con su respectivo número, la agrupamos y duplicamos.
2- Al duplicarla seleccionaremos con la herramienta sub select la sombra de cada esfera y la eliminaremos.
3- Convertimos el grupo de objetos en una imagen en Modify + Flatten Selection y la rotamos 180 grados verticalmente (Flip Vertical).
4- Le aplicamos un efecto difuminado mediante el menú Commands + Creative + Fade Image y le bajamos la opacidad a un 40%.
Listo! Ahora solo resta agregar las imágenes que se insertarán en los marcos, algún texto y si deseamos, algunos detalles que le agregarán mayor realismo.
Espero que les sea útil y hasta la próxima.
Descargar los archivos de este Tutorial.
Creando gráficos Web 2.0 usando Adobe Fireworks by Bismarck Carreras is licensed under a Creative Commons Reconocimiento-No comercial 3.0 Unported License.
Based on a work at Bismarck Carreras.
Permissions beyond the scope of this license may be available at comudo.blogspot.com.













































0 comentarios:
Publicar un comentario