En la Segunda Parte de esta serie de artículos “Empezar a Usar CSS” vimos una definición de los diferentes tipos de selectores y explicamos brevemente que hace cada uno.
En este Post vamos a entender mejor , cuando utilizar cada uno de estos selectores según nos convenga.
SELECTOR TAG: Redefine el estilo o look de un TAG HTML.
Lo utilizaremos cuando queremos definir estilos en general, aplicados a elementos o TAGS HTML. Ej.:
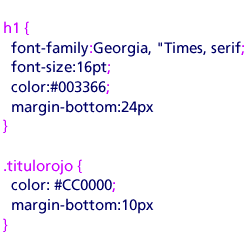
Si queremos que todos los títulos de nuestra página sean en un font Georgia, tamaño 16 pt, color azul oscuro y tengan un margen inferior de 24px, entonces nuestra hoja de estilos deberá decir:
Este seria el HTML:
Este seria el resultado:
Nos conviene usar este selector en este caso porque al momento de agregar contenido todos los títulos con un TAG H1 automáticamente obtendrán los estilos ya definidos. Para crear los estilos de un selector TAG simplemente escribimos el nombre del TAG HML al cual queremos aplicarle estilos. Ej.: h1 {….
SELECTOR CLASS o clase: Puede ser aplicado a cualquier TAG HTML.
Lo utilizaremos cuando queremos definir estilos a elementos o TAGS HTML específicos. Ej.:
Supongamos que queremos definir solo algunos títulos H1 con un color rojo y con un margen inferior de 10px. Como ya hemos definidos los estilos para todos los TAGS H1 entonces crearemos una clase para asignarle a cada uno de los títulos que queremos ver de color rojo. Esta clase seria:
Este seria el resultado:
La importancia de las clases es que podemos re-utilizarlas cuantas veces sea necesario por lo que podemos tener muchos elementos estilizados invocando una sola clase lo que se traduce en optimización de la pagina y menor tiempo de descarga. Las clases pueden ser aplicadas conjuntamente con lo estilos de un selector avanzado. Para crear los estilos de una clase escribimos el nombre que deseamos precedido por un punto. Ej.: .nombredelaclase {…
SELECTOR ADVANCED o avanzado: Se utiliza para elementos HTML que poseen un ID o que están identificados.
A diferencia de las clases o Selector Class el Selector tipo Avanced o Avanzado se usa para elementos que son únicos en todo el contenido de una pagina y por lo tanto no se repiten. Son usados frecuentemente para estilos de posición. Ej:
En el layout de una página tendremos el header, contenido principal y footer. Los estilos serian:
Este seria el resultado:
Para crear los estilos de un selector avanzado escribimos el nombre del ID del contenedor HTML precedido del símbolo #. Ej.: #divheader {….
En un próximo post conoceremos las reglas para declarar y escribir las hojas de estilos, cómo tenerlas dentro de la misma pagina o llamarlas desde un enlace y cuándo debemos o no hacerlo.
Hasta la próxima.












1 comentarios:
muy interesante, es como la tercera vez que leo "la serie de css" para disipar algunas dudas..
Publicar un comentario